No-code website design is changing how ideas come to life online. You no longer need to write a single line of code to build something that looks sharp and works smoothly. Modern no-code platforms let anyone move from concept to live site in hours instead of weeks. As this approach keeps improving, it’s becoming clear that the future of web development isn’t coming. It’s already here.
No-code builders are far more than simple drag-and-drop tools. They are intelligent, flexible, and powered by advanced design systems and artificial intelligence. Whether you’re a solopreneur launching your first portfolio, a small business owner building a digital presence, or an agency managing multiple clients, no-code is changing how we launch ideas. Learn how to build a web app without coding in 2025.
Launch Your App Today
Ready to launch? Skip the tech stress. Describe, Build, Launch in three simple steps.
BuildThis article explores how no-code design works, why it’s becoming the go-to solution, and how next-generation AI platforms are leading this revolution.
What Is No-Code Website Design?

Simply put, no-code website design refers to creating a complete, interactive website or application using only visual editors and prebuilt components. This process allows users to customize elements like text, images, layouts, forms, and animations through an intuitive, graphical interface.
Think of it as building with highly versatile digital blocks—every component is prebuilt, and you simply assemble and style them to fit your unique brand and needs. Crucially, behind the scenes, these sophisticated tools generate clean, standards-compliant code that ensures your creation performs just like a hand-coded one. Read more about the process of how to make a website.
How Does the No-Code Process Work?
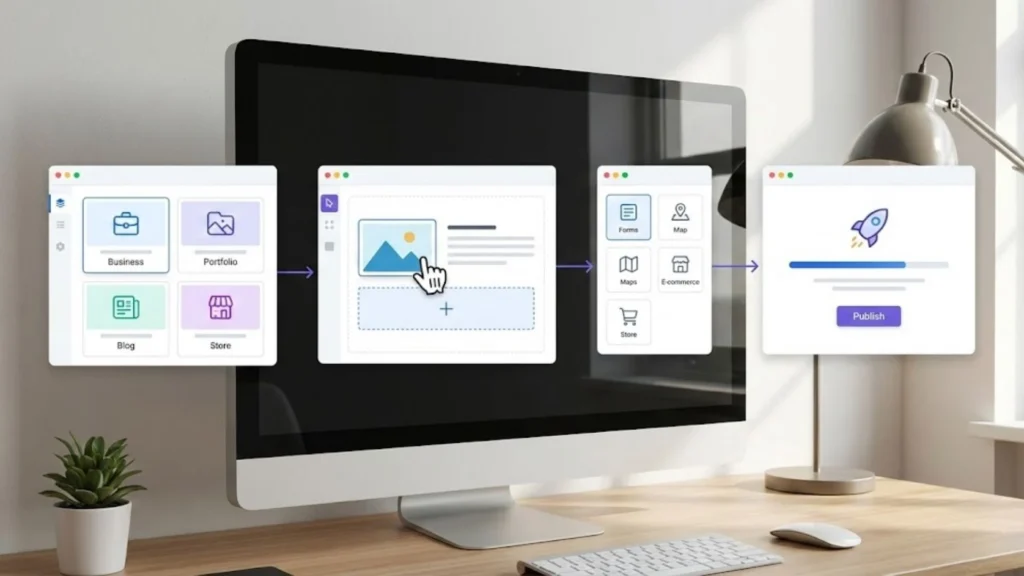
Getting a project from idea to launch is streamlined, typically following these core steps:
- Choose a Template or Start Visually: Most platforms offer professionally designed templates, categorized by industry, or allow you to begin on a blank canvas.
- Customize Visually: Use a visual editor to add, move, or resize elements. You can tweak fonts, colors, padding, and spacing—all without ever touching code.
- Add Functionality: Include complex features like signup forms, videos, galleries, or carousels with drag-and-drop simplicity.
- Connect Data & Integrations: Connect your creation to CRMs, email marketing tools, analytics platforms, payment gateways (like Stripe), and databases with just a few clicks.
- Preview and Publish: Check real-time previews across different devices (like mobile and desktop) and publish your website or app to a custom domain instantly.
Key Benefits of Going No-Code
No-code is more than a convenience—it’s a powerful engine for speed and independence. Here’s why it’s revolutionizing digital creation:
Speed to Market
You can design and publish a fully functional website or application in hours, not weeks or months. This is invaluable for startups, campaign launches, or validating new business ideas with tight deadlines. Learn more about the advantages of less code, speed, and security.
Lower Costs
No more expensive development teams! Individuals and small businesses can save thousands of dollars annually without sacrificing quality or functionality.
Total Control
No-code gives you direct, full control over your project. Need to change a headline, update a section, or add a new page at 2 a.m.? You can do it instantly without waiting for a developer.
Scalability and Performance
Modern platforms like Webflow, Framer, and others support robust responsive design, deep SEO controls, and high performance, making them suitable for everything from Minimum Viable Products (MVPs) to full-scale, enterprise-ready businesses. See how tools like Imagine.bo utilize a sophisticated AI Code Generator to ensure clean code.
The Next Evolution: AI-Powered No-Code
One of the most exciting trends transforming the landscape in 2025 is the fusion of no-code platforms with generative AI. This is where the barrier to entry collapses even further, moving the process from visual assembly to conversational creation. Explore the impact of AI Builders in web design.
Tools now allow users to:
- Auto-generate full website or application structures based on a single text prompt.
- Suggest optimal layouts and visual hierarchies instantly.
- Auto-optimize content for speed and SEO.
- Identify design inconsistencies and fix them in real time.
This means creators spend less time on manual configuration and more time defining their vision.
Introducing Imagine.bo: Building Any App, Just by Asking

Taking this AI revolution a step further is Imagine.bo, a next-generation AI No-Code App Builder. It’s designed to democratize software development by turning your product ideas—whether for a website, a mobile app, or a complex SaaS application—into a reality, simply by describing them.
Imagine.bo’s core value proposition is its ability to rapidly move you from concept to live application:
- AI-Powered Architecture: You describe your idea in plain English, and the AI automatically generates the foundational architecture, core features, and complex workflows. This eliminates the technical setup entirely.
- The 3-Step Process: The platform condenses the timeline to just three steps: 1. Describe, 2. Build, 3. Launch. This dramatically reduces time-to-market for MVPs and full-scale applications. Discover the top 10 benefits of prompt-to-app development.
- Enterprise-Grade Infrastructure: Apps built on Imagine.bo are cloud-deployable (AWS, GCP), GDPR/SOC2-ready, and designed for high performance (up to 1,000 transactions per second guarantee).
The Imagine.bo Edge: Real Human Developer Backup
While AI is incredibly powerful, even the best automation can hit limits, especially with highly custom or complex requirements. This is where Imagine.bo truly stands out from other no-code platforms:
- Developer Assistance: When the AI automation reaches its limits, you can assign the complex task directly to a professional human developer available through the platform for rapid, expert issue resolution.
- Real-time Support: You gain access to expert engineers for deeper debugging and guidance, offering a safety net and level of support rarely seen in typical no-code environments.
This combination of cutting-edge AI automation and reliable human intervention means you get the best of both worlds: speed and scalability, with guaranteed reliability for complex projects.
Who Should Use No-Code Builders? (The New Citizen Developers)
No-code is no longer niche—it’s the default starting point for most creators. The diverse applications of AI-powered no-code mean it serves distinct needs across many sectors:
- Founders & Entrepreneurs: Use the “prompt-to-product” workflow to rapidly prototype MVPs, validate niche SaaS ideas, and secure pre-seed funding. You can launch tools like custom analytic dashboards for stakeholders in hours, not months. See how to achieve prompt-to-dashboard internal analytics with AI.
- Freelancers & Consultants: Productize your services into scalable software tools. Create high-fidelity client portals, custom CRM systems, and internal reporting tools that streamline your workflow and enhance client value.
- Industry Professionals (Vertical SaaS): Professionals in specialized fields—including real estate agents, legal professionals, fitness coaches, and educators—can build specific vertical apps like AI contract analysis tools, custom financial assistant apps, or client management systems, bypassing lengthy corporate IT processes. Find out how to start launching vertical SaaS solutions.
- Small to Medium Businesses (SMBs): Move beyond simple informational sites. Automate customer onboarding, build internal tools to manage inventory or customer support, and create professional online storefronts with integrated payment processing.
- Agencies & Internal Teams: Deliver fast, cost-effective solutions to clients or design robust internal documentation sites and employee portals with minimal resource strain, focusing on governance and compliance (GDPR/SOC2-ready). Understand the importance of GDPR compliance in no-code tools.
Top No-Code Tools Redefining the Landscape in 2025
While the future is moving toward AI-first solutions like Imagine.bo for broader application development, these platforms are leading the charge in visual website creation:
- Webflow: Known for its powerful visual editor offering granular control over CSS and layout. It’s ideal for professional designers and agencies needing custom CMS and enterprise-grade hosting.
- Framer: Combines sophisticated design tooling with development capabilities, optimized heavily for visually stunning marketing sites and high-fidelity prototypes, often leveraging AI for layout suggestions.
- Wix Studio: Offers advanced design flexibility and code-free logic integration, appealing to freelancers and agencies who need a broad range of features.
- Softr: Excellent for building specific application types, such as client portals, membership sites, and internal tools, often connecting directly to data sources like Airtable or Google Sheets.
Getting Started with No-Code

If you’re ready to dive into no-code web design, here’s a simple roadmap:
- Define Your Purpose: Know exactly what you want your website or app to achieve (e.g., collect leads, sell products, manage memberships).
- Pick a Platform: Choose a tool based on your goal—do you need a sophisticated website (Webflow/Framer) or a functional business application (Imagine.bo/Softr)? Consider the world of AI-powered no-code app development.
- Choose a Starting Point: Begin with a template or let an AI platform generate the initial structure for you.
- Customize and Brand: Inject your text, images, and brand colors.
- Connect Tools: Set up necessary integrations for analytics, payments, or email capture.
- Publish and Share: Launch your site and share your vision with the world!
The Future of Website Design is Visual and Inclusive
No-code website builders are truly equalizers. They break down the technical barriers of traditional development, allowing anyone with an idea to build and share their vision online. Whether you’re a creative visionary, a business owner, or a product manager, no-code platforms offer the canvas to make it happen—quickly, affordably, and beautifully.
In a world that values speed, agility, and independence, no-code web design is much more than a trend. It’s the standard. Start creating today—no code required.
Launch Your App Today
Ready to launch? Skip the tech stress. Describe, Build, Launch in three simple steps.
Build